Kotisivukoneen avulla voit lisätä sivuston vasempaan tai oikeaan laitaan sisältölaatikoita. Näihin sisältölaatikoihin voi laittaa esim. kuvia, yhteystiedot tai vaikka linkin omille Facebook-sivuille.
Laatikot tulevat lähtökohtaisesti näkyviin sivuston jokaiselle sisältösivulle. Ajoittain on kuitenkin tarpeellista, että esim. Facebook-laatikko (tai mikä tahansa muu sisältölaatikko) olisi näkyvissä vain vaikka etusivulla. Tämän toteuttaminen on myös mahdollista Kotisivukoneen avulla, mutta vaatii pientä CSS-osaamista. Jos haluat saada jonkin sisältölaatikon näkymään vain etusivulla, tai jollain muulla sisältösivulla, seuraa tässä kirjoituksessa olevia ohjeita.
Kotisivukoneen avulla voit lisätä sivuston vasempaan tai oikeaan laitaan sisältölaatikoita. Näihin sisältölaatikoihin voi laittaa esim. kuvia, yhteystiedot tai vaikka linkin omille Facebook-sivuille.
Laatikot tulevat lähtökohtaisesti näkyviin sivuston jokaiselle sisältösivulle. Ajoittain on kuitenkin tarpeellista, että esim. Facebook-laatikko (tai mikä tahansa muu sisältölaatikko) olisi näkyvissä vain vaikka etusivulla. Tämän toteuttaminen on myös mahdollista Kotisivukoneen avulla, mutta vaatii pientä CSS-osaamista. Jos haluat saada jonkin sisältölaatikon näkymään vain etusivulla, tai jollain muulla sisältösivulla, seuraa näitä ohjeita.
Muistathan, että käsittelet CSS-tiedostoa varoen, sillä vahingon sattuessa sivusto voi mennä rikki. Siksi suosittelemmekin CSS-tiedoston muokkaamista vain hieman edistyneemmille käyttäjille.
Sisältölaatikon näkyminen vain etusivulla
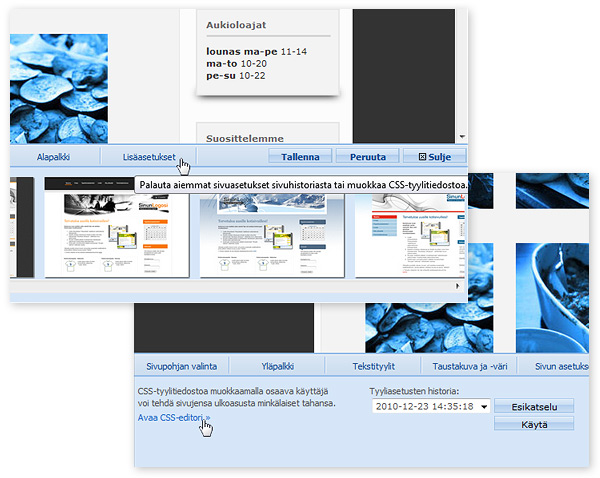
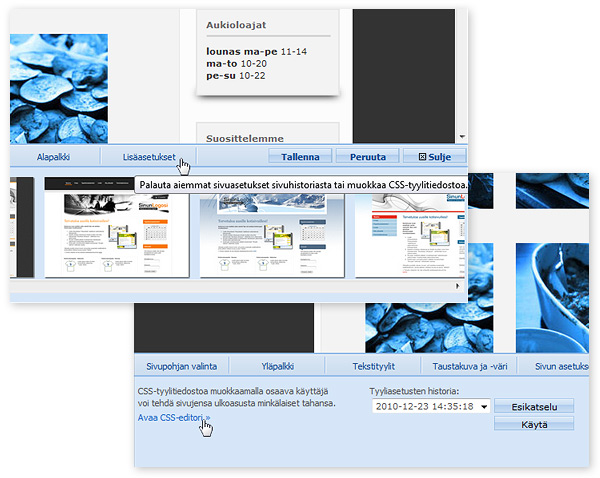
Voit aluksi suunnata ylläpidon ”Muokkaa ulkoasua” -osioon. Ulkoasueditorin avauduttua, napsauta ”Lisäasetukset” -lehden nimeä. Täältä voit avata CSS-editorimme klikkaamalla ”Avaa CSS-editori”.

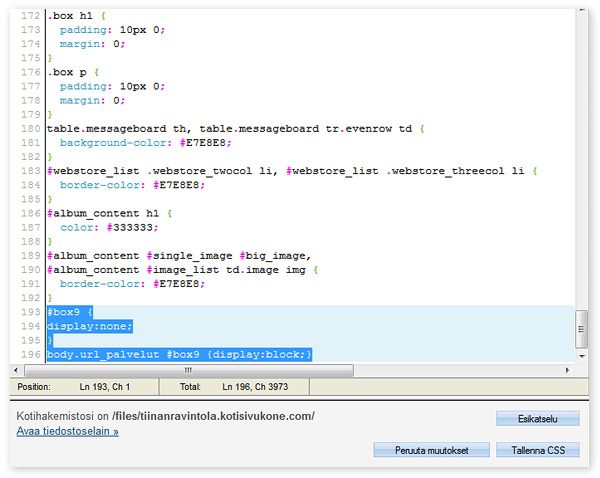
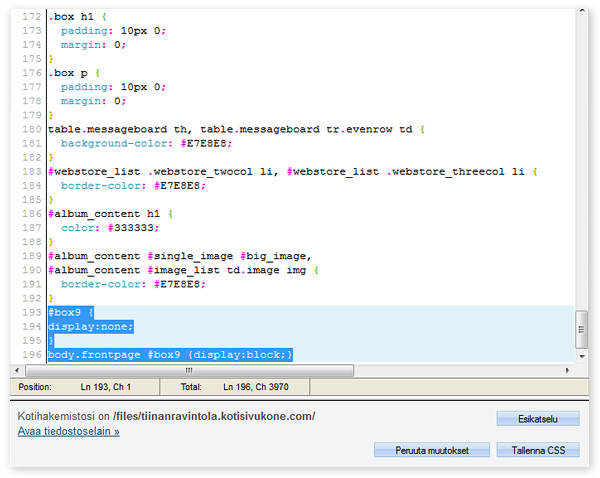
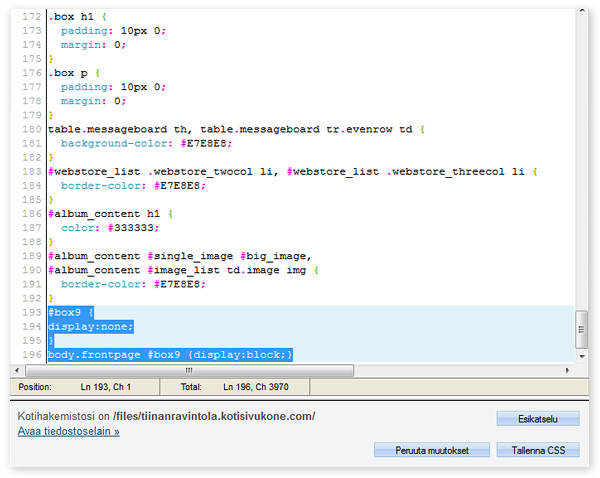
Kun saat CSS-koodin auki, selaa koodin loppuun ja lisää sinne seuraava koodinpätkä:
#boxX {
display:none;
}
body.frontpage #boxX {display:block;}
Tällä koodinpätkällä piilotetaan haluttu sisältölaatikko ensiksi kaikkialta ja sen jälkeen asetetaan näkymään vain tietyllä sivulla; tässä tapauksessa etusivulla.
Koodinpätkässä pitää vain tunnistaa mikä on tuon sisältölaatikon numero, jonka haluat saada näkyviin vain etusivulla.
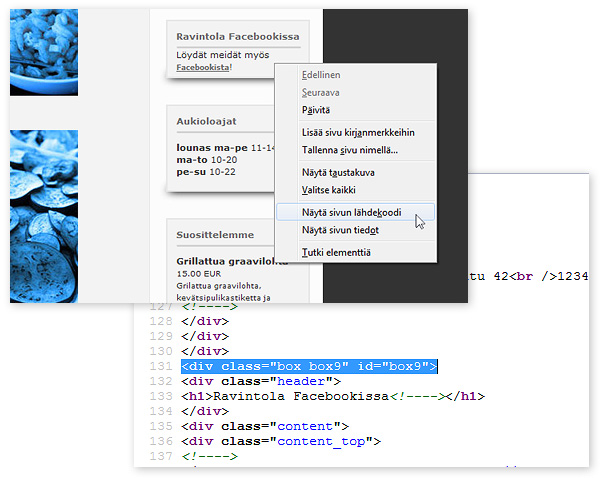
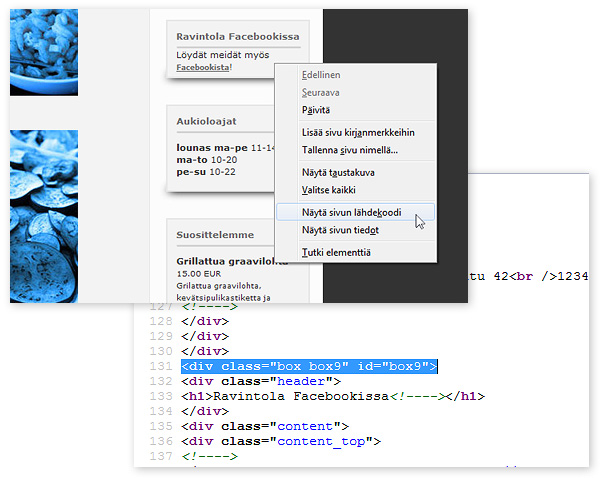
Laatikon numeron tunnistaminen onnistuu helpoiten siten, että katsot etusivun lähdekoodia. Lähdekoodin saat auki, kun viet hiiren sisällön päälle, napsauta hiiren oikeaa nappia ja valitset ”Näytä sivun lähdekoodi”. Kun saat lähdekoodin auki, etsi sieltä laatikon numero jonka haluat piilottaa.

Kun olet löytänyt laatikon numeron (esim. Box9), voit tämän jälkeen muokata koodia siten, että noiden isojen x-kirjainten tilalle laitat tuon numeron ja tallennat.
Lopullinen koodinpätkä näyttäisi esimerkiksi tältä:
#box9 {
display:none;
}
body.frontpage #box9 {display:block;}

Näin sitten laatikko näkyy vain etusivulla.
Sisältölaatikon näkyminen vain Palvelut-sivulla
Jos haluat, että laatikko näkyisi vain pelkästään esim. Palvelut-sivulla, tällöin koodinpätkää pitää muokata vielä hieman lisää.
Koodinpätkä olisi tällöin aluksi muodossa:
#box9 {
display:none;
}
body.singlepageX #box13 {display:block;}
Tässä tuo x-kirjain pitää korvata vain sisältösivun numerolla.
Jos käytät perinteistä tekstieditoria, ja sivustosi sisältösivujen osoitteet ovat numeraaliset (esim. omatsivut.com/4), tällöin sinun pitää selvittää aluksi sisältösivun numero.
Saat numeron helpoiten selville siten, että navigoit itsesi – esim. päävalikon kautta – kyseiselle sisältösivulle ja katsot mikä osoite selaimen osoitepalkkiin muodostuu. Jos sivun osoitteeksi muodostuu /3, voit tämän jälkeen muokata koodinpätkää seuraavanlaiseksi:
#box9 {
display:none;
}
body.singlepage3 #box9 {display:block;}
Nyt laatikko olisi sitten näkyvissä vain yhdellä tietyllä sisältösivulla.
Jos olet asettanut perinteisellä editorilla luomasi sisältösivut kansioihin, tällöin koodinpätkä olisi:
#box9 {
display:none;
}
body.kansionnimi #box9 {display:block;}
Kansioissa olevat sisältlösivut saavat selkokielisen osoitteen. Esimerkiksi jos tämä ”palvelut”-sivu on lisätty ”palvelut”-nimiseen kansioon, on sivuston osoite myöskin /palvelut. Lopullinen koodinpätkä tässä esimerkissä olisi:
#box9 {
display:none;
}
body.palvelut #box9 {display:block;}
Jos käytössäsi on uudempi komponenttisivu, tällöin koodinpätkä tulisi asettaa muodossa:
#box9 {
display:none;
}
body.url_sivunnimi #box9 {display:block;}
Tässä alaviivan jälkeen tulevaan osioon tulee sisältösivun osoite. Komponenttieditorilla luodut sivut saavat automaattisesti selkokielisen osoitteen, eikä niitä tarvitse esim. lisätä kansioon.
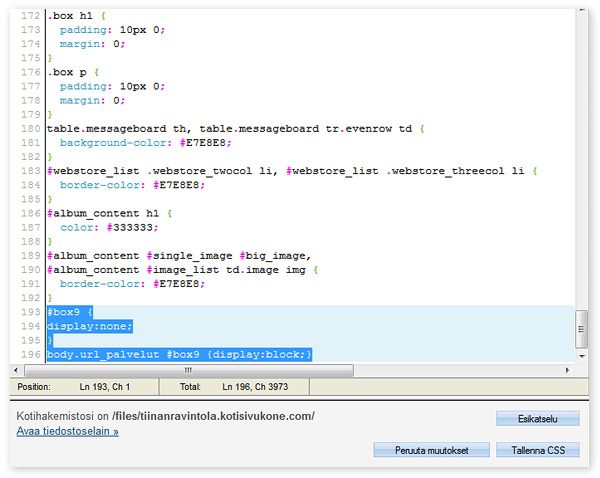
Jos olet luonut ”palvelut”-nimisen sisältösivun, tällöin koodinpätkän lopullinen muoto olisi:
#box9 {
display:none;
}
body.url_palvelut #box9 {display:block;}