Facebook-sivun saat tuotua esille kotisivuillesi Facebookin Page Plugin -liitännäisen avulla. Ohjaamalla kotisivuilla kävijöitä Facebook-sivuillesi hankit lisää tykkääjiä ja halutessasi saat liitännäisen avulla kotisivuillasi näkymään myös Facebook-sivujesi julkaisuja, joka on loistava tapa pitää ihmiset ajan tasalla tapahtumistasi.
Facebook on uudistanut yhteisöliitännäisiä ja entiset Like Box -liitännäisen kautta kotisivuille tuodut Facebookin linkitykset lakkaavat toimimasta 23. kesäkuuta 2015. Like Boxin sijaan tulisi käyttää Facebookin uutta Page Plugin -liitännäistä.
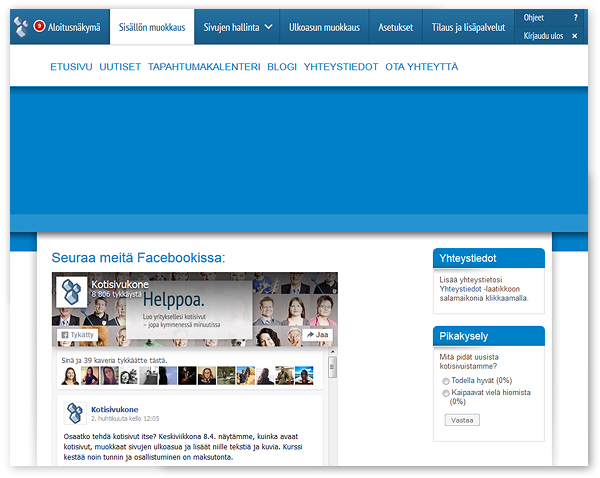
Yksinkertaisimmillaan liitännäisessä voi olla vain Facebook-sivusi otsikko ja kansikuva. Yksinkertainen versio sopii Facebook-sivun linkittämiseen pienessä tilassa, kuten esimerkiksi kotisivujesi sivupalstassa.
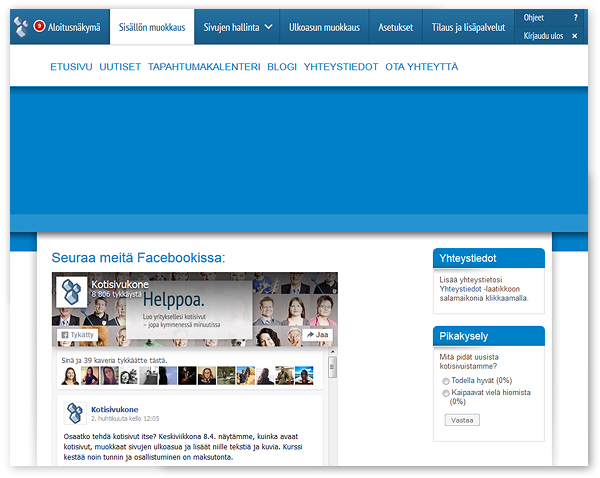
Halutessasi voit liitännäisen avulla myös upottaa Facebook-sivusi julkaisut kotisivuillesi. Mikäli päivität Facebook-sivujasi useammin kuin kotisivujasi, on julkaisujen näyttäminen loistava tapa pitää sivut elävinä ja pitää ihmiset ajan tasalla tapahtumistasi. Näin kotisivuillasi kävijät voivat nähdä uusimmat kuulumisesi menemättä Facebookiin sekä tykätä ja jakaa Facebook-sivuasi poistumatta kotisivuiltasi.
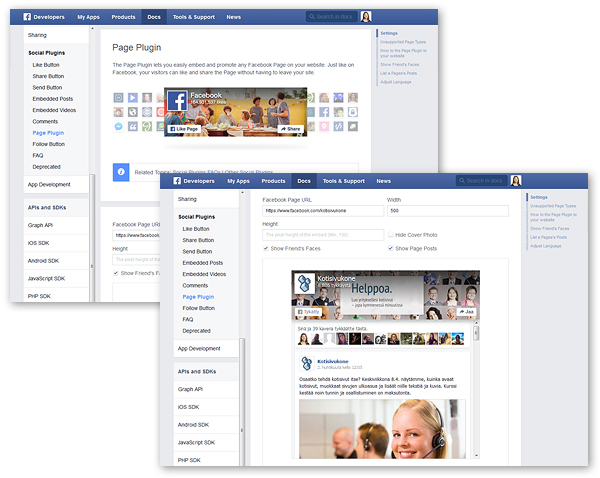
Alla ohjeita liitännäisen luomista varten:

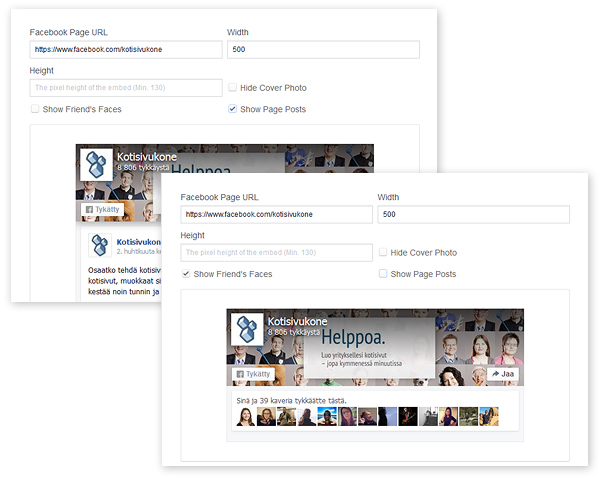
2. Kirjoita "Facebook Page URL"-kenttään Facebook-sivusi osoite.
3. Määrittele liitännäisen koko.
"Width" ja "Height" kenttään määritetään liitännäisen leveys sekä korkeus pikseliarvoina. Nämä ovat vapaavalintaisia, eikä näihin kenttiin tarvitse määrittää arvoja erikseen ellei itse halua määrittää kokoa.
Liitännäisen minimileveys on 280 pikseliä ja maksimileveys 500 pikseliä. Oletuksena liitännäisen leveys on 340 pikseliä. Minimikorkeus taas on 130 pikseliä ja oletuksena korkeus on 500 pikseliä.
Jos lisäät liitännäisen sivupalstaan, niin tarkistathan että sivupalsta on tarpeeksi leveä, ettei liitännäinen tule yli sivupalstan. Voit muuttaa sivupalstan leveyttä ulkoasueditorista "Sivupalstat"-osiosta kohdasta "Mitat" (tämä asetus vain uudessa ulkoasueditorissa).

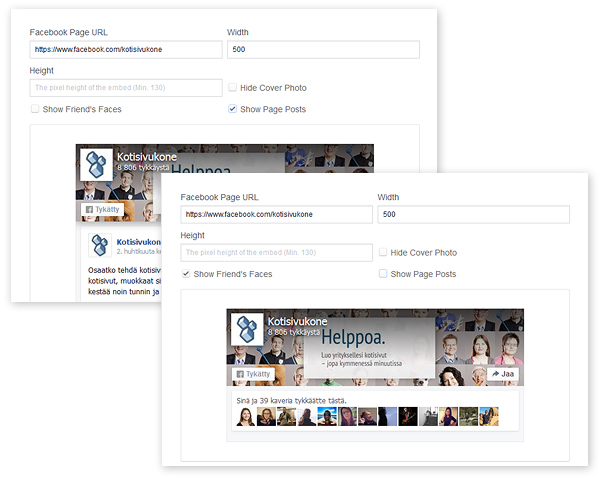
4. Valitset mitä ominaisuuksia haluat näkyvän liitännäisessä.
a) ”Hide Cover Photo” piilottaa liitännäisessä näkyvän Facebook-sivusi kansikuvan.
b) "Show Friends' Faces" asetus näyttää sivuillasi vierailevalle ketkä muutkin hänen kavereistaan tykkäävät ko. Facebook-sivusta. Liitännäisessä näytetään tuolloin tykkääjien profiilikuvia sivuston tykkääjien lukumäärän lisäksi.
c) "Show Page Posts" asetus näyttää julkaisuja Facebook-sivusi aikajanalta. Mikäli päivität Facebook-sivujasi useammin kuin kotisivujasi, on julkaisujen näyttäminen loistava tapa pitää sivut elävinä ja pitää ihmiset ajan tasalla tapahtumistasi.
Alla näkyvästä esikatselusta näet miltä liitännäinen tulee näyttämään.
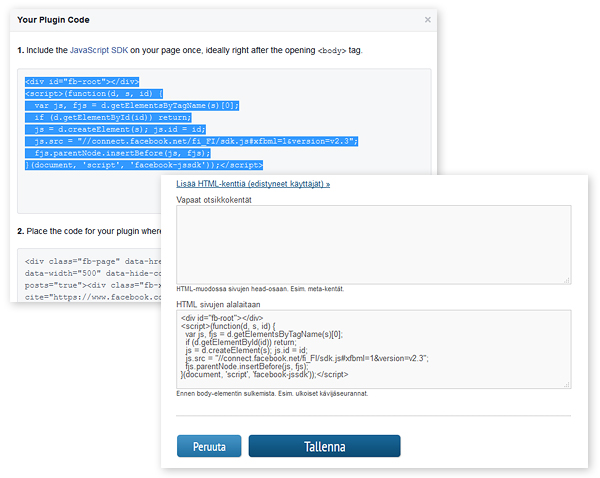
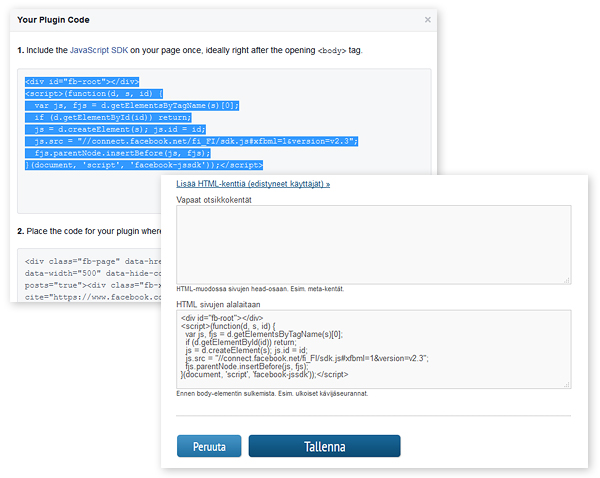
5. Klikkaa lopuksi "Get code"-painiketta, niin saat liitännäisen koodin.

a) Kopio ylemmässä kentässä oleva JavaScript SDK -koodi talteen itsellesi. Tämä liitetään kotisivujesi ylläpitotilan "Asetukset"-sivulle: "Asetukset" > vasemmalta "Asetukset" > "Lisää HTML-kenttiä (edistyneet käyttäjät) »" ja liitä koodi kenttään "HTML sivujen alalaitaan".

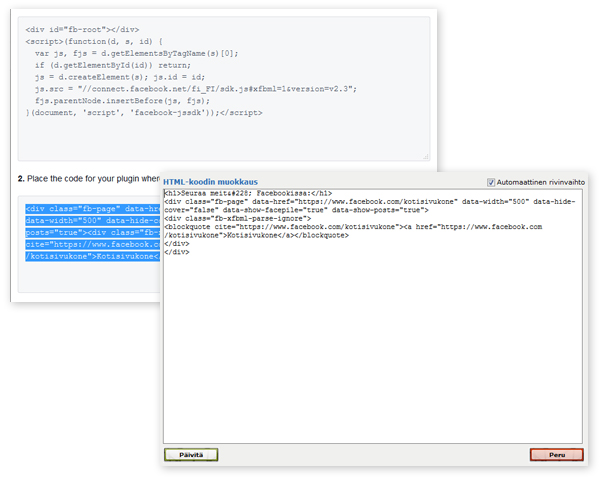
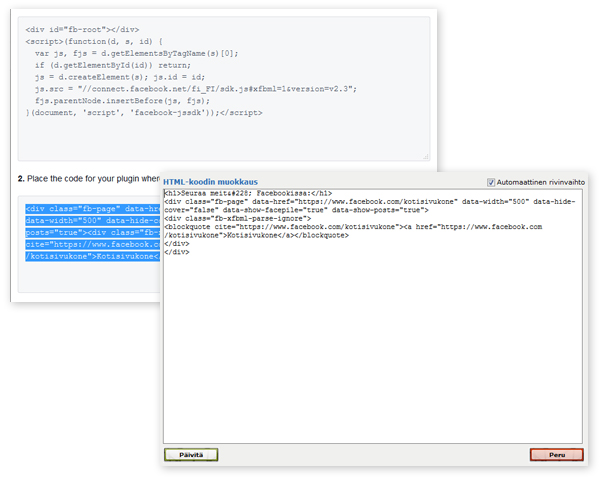
b) Kopio myös alemmassa kentässä oleva div-koodi. Tämä liitetään sivustolle siihen kohtaan, missä liitännäinen halutaan näkyvän. Jos haluat liitännäisen sivupalstaan, niin liitä koodi nostolaatikkoon. Jos haluat liitännäisen näkyvän sisältösivulla, niin liitä koodi sivun HTML-koodiin (vain perinteisellä tekstieditorilla tehtyihin sivuihin voi lisätä tämän, ei onnistu komponenttisivuihin).